Vorwort
Hallo Neuling! Für den eigenen Channel eine coole App entwickeln, mit der deine Nutzer Spaß und Unterhaltung genießen, auf dass sie dir in Scharen den Channel stürmen. Das ist es doch, was jeder will? Überhaupt kein Problem! Wir möchten dir hier die Welt der User Apps näher bringen.
Um eine eigene User App entwickeln zu können solltest du folgendes mitbringen:
- Javascript-Grundkenntnisse (oder den Willen, dir selbige anzueignen)
- Chatstatus: Familienmitglied
- verifizierte E-Mail Adresse
- verifizierte Handynummer
Den Rest schaffen wir zusammen!
Ein kurzer Überblick, was wir in diesem kleinem Guide gemeinsam machen werden:
- wir richten uns einen Entwickler-Account mit Zugang zum Dev-Server ein
- wir installieren notwendige und praktische Zusatzsoftware
- wir entwickeln unsere erste kleine App, mit der unsere Besucher begrüßt werden
- wir installieren die App im Live-Chat
- wir haben viel Spaß, freuen uns und basteln dann unsere App weiter ;)
Hinweis: Es handelt sich hier nicht um Programmier-Tutorial. Wir erläutern euch nur den Einstieg in die User Apps.
Sollten die entsprechenden Programmier-Kenntnisse fehlen, so könnt ihr euch diese z.B unter folgender Seite aneignen:
https://wiki.selfhtml.org/wiki/JavaScript/Tutorials
Registration als Entwickler
Begib dich in den Chat Knuddels.de und nutze den Befehl /apps developer
Hier kannst du dich kinderleicht als Entwickler registrieren. Anschließend erhältst du deine Zugangsdaten im Postfach. Diese sind sehr wichtig und sollten gut verwahrt werden.
Den Developer-Chat findest du unter der Adresse: https://devwww.knuddels.de
Dort kannst du dich mit deinem Benutzernamen und dem von James mitgeteiltem Passwort anmelden.
FTP-Client
Was ist ein FTP-Client?
FTP steht für File Transfer Protocol. Hiermit können wir Dateien von unserem lokalen Rechner auf den Knuddels.de-Server hochladen. Dies ist ein wichtiger Bestandteil in der App Entwicklung. Ein FTP-Client ist zwingend notwendig.
Die Installation eines FTP-Clients
Es gibt eine ganze Reihe verschiedener FTP-Clients. Wir beziehen uns hier auf den FileZilla FTP-Client: https://filezilla-project.org Aber es geht auch jeder andere Client. Die Installation/Konfiguration kann aber entsprechend abweichen. Uns genügt hier der einfache Client, die Pro-Version ist nicht nötig. Während der Installation können alle Angebote für zusätzliche Software ignoriert/abgelehnt werden.
Die Einrichtung des FTP-Clients

Nach der Installation schreiten wir auch schon zur Einrichtung.
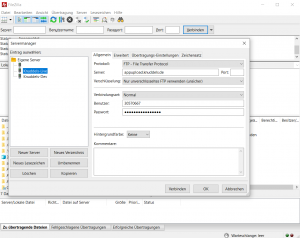
Klicke auf den Reiter "Datei" und anschließend auf den Menüpunkt "Servermanager".
Wir legen hier gleich zwei neue Server an. Den ersten Server nennen wir "Knuddels-Dev", den zweiten "Knuddels-Live". Der Knuddels-Dev-Server wird die Zugangsdaten zum Entwicklungsserver beinhalten. Nur hier solltest du deine Apps entwickeln und testen. Erst nach erfolgreichem Test solltest du deine App auf den Knuddels-Live-Server übertragen. Sodann kannst du deine App auf Knuddels.de installieren.
Nun trägst du deinen Benutzernamen und dein Passwort (siehe Nachricht von James) in beide Server ein.
Als Server trägst du ein:
Knuddels-Dev: devappupload.knuddels.de
Knuddels-Live: appupload.knuddels.de
Nun kannst du dich zuerst mit dem Knuddels-Dev-Server verbinden.
Editor
Zum programmieren braucht man einen Editor oder eine IDE (Integrated Development Environment). Für den Anfang reicht uns ein simpler aber leistungsstarker Editor namens Notepad++.
Download: https://notepad-plus-plus.org/download
Dieser Editor muss nicht eingerichtet werden und kann nach der Installation direkt verwendet werden.
Sobald du dich mit größeren/komplexeren Apps beschäftigen möchtest lohnt sich aber der Umstieg auf eine richtige IDE.
Die erste App
Gemeinsam möchten wir mit dir zusammen eine kleine App basteln. Zuerst werden wir User beim Betreten des Channels begrüßen und verabschieden. Anschließend lassen wir unseren Bot uns noch eine Auswahl an Kaltgetränken servieren.
Config
Jede App braucht eine Konfiguration. In ihr werden Informationen festgelegt, wie zum Beispiel:
"wer darf die App installieren?" "Wie heiße die App?"
Diese legen wir direkt zu Beginn an.
appName = HalloWelt appVersion = 1.0 mayBeInstalledBy.1 = USERNAME.knuddelsDE autoUpdate = knuddelsDEV
Auch wenn die Namen sehr einleuchtend klingen, so möchten wir doch eine kurze Erklärung dazu mitgeben.
appName damit können wir einen Namen für unsere App festlegen.
appVersion hier legen wir die Version fest.
mayBeInstalledBy.N Wir können entscheiden wer und wo unsere App installiert werden darf. N ist hierbei eine fortlaufende Nummer, es ist immer nur ein Eintrag möglich. Ein paar Beispiele:
mayBeInstalledBy.1 = SeipLabDE.knuddelsDE mayBeInstalledBy.2 = *.knuddelsAT
Somit könnte SeipLabDE die App auf Knuddels.de installieren, wohingegen auf Knuddels.at jeder (*=wildcard) die App intallieren kann.
autoUpdate hiermit können wir festlegen, dass unsere Dateien regelmäßig und automatisch auf dem Entwicklungsserver aktualisiert werden.
Diese Datei können wir nun speichern, dazu gehen wir wie folgt vor:
Datei > Speichern unter
Dateiname: app.config
Dateityp: Alle Dateien
Beispiel-App
Nun kommen wir zum wichtigsten Teil. Die App selbst.
Jede App benötigt erst einmal einen App-Container, dieser sieht so aus:
var App = (new function() {
// Unsere App
}());
Natürlich passiert hier noch nicht viel, eigentlich sogar nichts. Das wollen wir aber ändern. Unsere App soll jeden User beim Betreten des Channels begrüßen. Knuddels stellt uns hier verschiedene Methoden zur Verfügung um auf bestimmte Events zu reagieren. Mehr dazu: developer.knuddels.de/docs/classes/App.html
Für unser Vorhaben benötigen wir die Methode onUserJoined().
var App = (new function() {
// Unsere App
// Hier speichern wir den Zugriff auf unseren App-Bot
var BOTUSER = KnuddelsServer.getDefaultBotUser();
// Dies ist die von Knuddels vorgegebene onUserJoined-Methode. Durch sie können wir auf den Channelbeitritt eine Users reagieren.
this.onUserJoined = function(user) {
// Oben haben wir den Zugriff auf unseren Bot gespeichert, diesen nutzern wir hier.
// Mit der Methode sendPublicMessage() können wir den Bot eine Nachricht schreiben lassen.
BOTUSER.sendPublicMessage('Hallo, ' + user.getNick() + '.');
};
}());
Damit haben wir unser Ziel schon erreicht. Wir können die Datei nun speichern:
Datei > speichern unter
Dateiname: main.js
Dateityp: Alle Dateien
Der Dateiname ist wichtig, Knuddels sucht immer nach der main.js, alle anderen Dateien werden nicht berücksichtig (sie können natürlich in die main.js eingebunden werden).
App hochladen und installieren

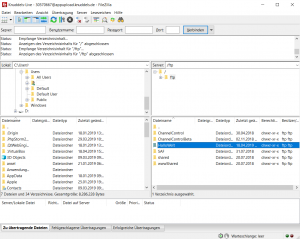
Wir erstellen einen Ordner und nennen ihn "HalloWelt", dorthin kopieren wir unsere beiden Dateien.
Nun öffnen wir wieder unseren FTP-Client und stellen eine Verbindung zum Knuddels-Dev-Server her. Dort laden wir nun per Drag&Drop unseren App-Ordner hoch.
Anschließend begeben wir uns auf den Developer-Chat in unseren Channel und nutzen den Befehl /apps hier können wir nun unsere App installieren.
Wenn wir danach gefragt werden ob wir einen Nick anlegen oder verbinden möchten, wählen wir "Nick anlegen" aus und erstellen einen neuen Nick. Dieser wird fortan unser App-Bot. Jede App benötigt einen eigenen Bot.
Nachdem deine App erfolreich gestartet wurde kannst du den Channel neu betreten und solltest nun von deinem persönlichen Bot begrüßt werden! :)
Weitere Aufgaben
Du hast eine kleine App entwickelt. Nun geht es darum auf dieser App aufzubauen und sie weiterzuführen. Wie wäre folgendes:
- Nutzer verabschieden, sobald sie den Channel verlassen
- Begrüße ChannelModeratoren auf besondere Art
- Lasse deinen Bot auf öffentliche Nachrichten reagieren
Die notwendigen Informationen um diese Aufgaben zu lösen findest du in der API-Dokumentation: https://developer.knuddels.de/docs/
Lösung: Nutzer verabschieden
Es gibt natürlich nicht nur eine Methode um auf Channelbeitritt eines Nutzers zu reagieren. Mit onUserLeft() können wir auch auf das Verlassen des Channels reagieren.
https://developer.knuddels.de/docs/classes/App.html#method_onUserLeft
Dazu bearbeiten wir unsere alte main.js, sie sollte anschließend so aussehen:
var App = (new function() {
// Unsere App
// Hier speichern wir den Zugriff auf unseren App-Bot
var BOTUSER = KnuddelsServer.getDefaultBotUser();
// Dies ist die von Knuddels vorgegebene onUserJoined-Methode. Durch sie können wir auf den Channelbeitritt eine Users reagieren.
this.onUserJoined = function(user) {
// Oben haben wir den Zugriff auf unseren Bot gespeichert, diesen nutzern wir hier.
// Mit der Methode sendPublicMessage() können wir den Bot eine Nachricht schreiben lassen.
BOTUSER.sendPublicMessage('Hallo, ' + user.getNick() + '.');
};
// Dies ist die von Knuddels vorgegebene onUserLeft-Methode. Durch sie können wir auf das Verlassen des Channels reagieren.
this.onUserLeft = function(user) {
// Oben haben wir den Zugriff auf unseren Bot gespeichert, diesen nutzern wir hier.
// Mit der Methode sendPrivateMessage() können wir den Bot eine private Nachricht senden lassen.
BOTUSER.sendPrivateMessage('Besuche uns bald wieder, ' + user.getNick() + '!');
};
}());
Beachte: Beim Betreten des Channels haben wir eine öffentliche Begrüßung gesendet. Beim Verlassen nutzen wir nun eine private Nachricht.
Wir können die main.js nun wieder speichern und in unseren HalloWelt-Ordner auf dem Knuddels-Dev-Server hochladen. Nach einem Neustart der App wird die Änderung aktiv. Die App kannst du mittels /apps verwalten.
Wenn du möchtest kannst du nun auch deine app.config bearbeiten, immerhin hast du deine App um eine Funktionalität erweitert. Zeit für eine neue Versionsnummer. Wir sind jetzt in der Version 1.1!
Lösung: Begrüße ChannelModeratoren auf besondere Art
Mit der Methode isChannelModerator() aus der Klasse User erhalten wir die Information ob ein Nutzer ChannelModerator des Channels ist.
https://developer.knuddels.de/docs/classes/User.html#method_isChannelModerator
Bearbeiten wir nochmals unsere main.js
var App = (new function() {
// Unsere App
// Hier speichern wir den Zugriff auf unseren App-Bot
var BOTUSER = KnuddelsServer.getDefaultBotUser();
// Dies ist die von Knuddels vorgegebene onUserJoined-Methode. Durch sie können wir auf den Channelbeitritt eine Users reagieren.
this.onUserJoined = function(user) {
// Wir speichern den Nick des Nutzers nun in einer eigenen Variable.
var nick = user.getNick();
// Wenn der Nutzer ChannelModerator ist dann färben wir seinen Nick in den Blauwert des Channels
if(user.isChannelModerator) {
nick = '°BB°' + nick + '°r°';
}
// Oben haben wir den Zugriff auf unseren Bot gespeichert, diesen nutzern wir hier.
// Mit der Methode sendPublicMessage() können wir den Bot eine Nachricht schreiben lassen.
BOTUSER.sendPublicMessage('Hallo, ' + nick + '.');
};
// Dies ist die von Knuddels vorgegebene onUserLeft-Methode. Durch sie können wir auf das Verlassen des Channels reagieren.
this.onUserLeft = function(user) {
// Oben haben wir den Zugriff auf unseren Bot gespeichert, diesen nutzern wir hier.
// Mit der Methode sendPrivateMessage() können wir den Bot eine private Nachricht senden lassen.
BOTUSER.sendPrivateMessage('Besuche uns bald wieder, ' + user.getNick() + '!');
};
}());
Diesmal haben wir den Nickname des Users in der Variable "nick" gespeichert. Ist der user ein ChannelModerator dann färben wir seinen Nick in der Begrüßung in den Blauwert des Channels (°BB°). Du kannst noch viel mehr Dinge über den Nutzer abfragen und deine Begrüßungen pro Status, Geschlecht, Alter uvm. variieren. Den Möglichkeiten sind (fast) keine Grenzen gesetzt.

