Die Seite wurde neu angelegt: „== Die erste App == Gemeinsam möchten wir mit dir zusammen eine kleine App basteln. Zuerst werden wir User beim Betreten des Channels begrüßen und verabschi…“ |
|||
| Zeile 46: | Zeile 46: | ||
Nun kommen wir zum wichtigsten Teil. Die App selbst. | Nun kommen wir zum wichtigsten Teil. Die App selbst. | ||
Jede App benötigt erst einmal | Jede App benötigt erst einmal ein App-Object, dieses erzeugen wir wie folgt: | ||
<!-- Wäre es möglich, diesen Block als CODE darzustellen? Der <code>-Tag funktionierte leider nicht --> | <!-- Wäre es möglich, diesen Block als CODE darzustellen? Der <code>-Tag funktionierte leider nicht --> | ||
<pre> | <pre> | ||
var App = | var App = {}; | ||
} | |||
</pre> | </pre> | ||
| Zeile 65: | Zeile 61: | ||
<!-- Wäre es möglich, diesen Block als CODE darzustellen? Der <code>-Tag funktionierte leider nicht --> | <!-- Wäre es möglich, diesen Block als CODE darzustellen? Der <code>-Tag funktionierte leider nicht --> | ||
<pre> | <pre> | ||
var App = | var App = {}; | ||
// Hier speichern wir den Zugriff auf unseren App-Bot | |||
var BOTUSER = KnuddelsServer.getDefaultBotUser(); | |||
// Dies ist die von Knuddels vorgegebene onUserJoined-Methode. Durch sie können wir auf den Channelbeitritt eine Users reagieren. | |||
App.onUserJoined = function(user) { | |||
// Oben haben wir den Zugriff auf unseren Bot gespeichert, diesen nutzern wir hier. | |||
// Mit der Methode sendPublicMessage() können wir den Bot eine Nachricht schreiben lassen. | |||
BOTUSER.sendPublicMessage('Hallo, ' + user.getNick() + '.'); | |||
}; | |||
</pre> | </pre> | ||
Version vom 3. Mai 2019, 14:38 Uhr
Die erste App
Gemeinsam möchten wir mit dir zusammen eine kleine App basteln. Zuerst werden wir User beim Betreten des Channels begrüßen und verabschieden. Anschließend lassen wir unseren Bot uns noch eine Auswahl an Kaltgetränken servieren.
Config
Jede App braucht eine Konfiguration. In ihr werden Informationen festgelegt, wie zum Beispiel:
"wer darf die App installieren?" "Wie heiße die App?"
Diese legen wir direkt zu Beginn an.
appName = HalloWelt appVersion = 1.0 mayBeInstalledBy.1 = USERNAME.knuddelsDE autoUpdate = knuddelsDEV
Auch wenn die Namen sehr einleuchtend klingen, so möchten wir doch eine kurze Erklärung dazu mitgeben.
appName damit können wir einen Namen für unsere App festlegen.
appVersion hier legen wir die Version fest.
mayBeInstalledBy.N Wir können entscheiden wer und wo unsere App installiert werden darf. N ist hierbei eine fortlaufende Nummer, es ist immer nur ein Eintrag möglich. Ein paar Beispiele:
mayBeInstalledBy.1 = SeipLabDE.knuddelsDE mayBeInstalledBy.2 = *.knuddelsAT
Somit könnte SeipLabDE die App auf Knuddels.de installieren, wohingegen auf Knuddels.at jeder (*=wildcard) die App intallieren kann.
autoUpdate hiermit können wir festlegen, dass unsere Dateien regelmäßig und automatisch auf dem Entwicklungsserver aktualisiert werden.
Diese Datei können wir nun speichern, dazu gehen wir wie folgt vor:
Datei > Speichern unter
Dateiname: app.config
Dateityp: Alle Dateien
Beispiel-App
Nun kommen wir zum wichtigsten Teil. Die App selbst.
Jede App benötigt erst einmal ein App-Object, dieses erzeugen wir wie folgt:
var App = {};
Natürlich passiert hier noch nicht viel, eigentlich sogar nichts. Das wollen wir aber ändern. Unsere App soll jeden User beim Betreten des Channels begrüßen. Knuddels stellt uns hier verschiedene Methoden zur Verfügung um auf bestimmte Events zu reagieren. Mehr dazu: developer.knuddels.de/docs/classes/App.html
Für unser Vorhaben benötigen wir die Methode onUserJoined().
var App = {};
// Hier speichern wir den Zugriff auf unseren App-Bot
var BOTUSER = KnuddelsServer.getDefaultBotUser();
// Dies ist die von Knuddels vorgegebene onUserJoined-Methode. Durch sie können wir auf den Channelbeitritt eine Users reagieren.
App.onUserJoined = function(user) {
// Oben haben wir den Zugriff auf unseren Bot gespeichert, diesen nutzern wir hier.
// Mit der Methode sendPublicMessage() können wir den Bot eine Nachricht schreiben lassen.
BOTUSER.sendPublicMessage('Hallo, ' + user.getNick() + '.');
};
Damit haben wir unser Ziel schon erreicht. Wir können die Datei nun speichern:
Datei > speichern unter
Dateiname: main.js
Dateityp: Alle Dateien
Der Dateiname ist wichtig, Knuddels sucht immer nach der main.js, alle anderen Dateien werden nicht berücksichtig (sie können natürlich in die main.js eingebunden werden).
App hochladen und installieren

Wir erstellen einen Ordner und nennen ihn "HalloWelt", dorthin kopieren wir unsere beiden Dateien.
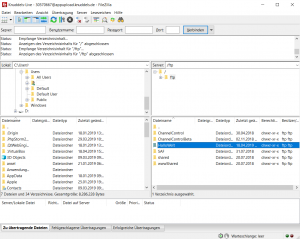
Nun öffnen wir wieder unseren FTP-Client und stellen eine Verbindung zum Knuddels-Dev-Server her. Dort laden wir nun per Drag&Drop unseren App-Ordner hoch.
Anschließend begeben wir uns auf den Developer-Chat in unseren Channel und nutzen den Befehl /apps hier können wir nun unsere App installieren.
Wenn wir danach gefragt werden ob wir einen Nick anlegen oder verbinden möchten, wählen wir "Nick anlegen" aus und erstellen einen neuen Nick. Dieser wird fortan unser App-Bot. Jede App benötigt einen eigenen Bot.
Nachdem deine App erfolreich gestartet wurde kannst du den Channel neu betreten und solltest nun von deinem persönlichen Bot begrüßt werden! :)

